با اولین جلسه از آموزش اچ تی ام ال در خدمت شما هستیم!
خب با اجازه بزرگان جمع بریم سر اصل مطلب!:
اول از همه چند نکته بگم:
1- از پرسیدن هیچ سوالی نترسید! بترسید می کشمتون! هر کسی هم که کسیو تو کلاس من(:دی) مسخره کنه می کشمش!
2- اگه دوس داشتین خوب یاد بگیرین تمرین هایی که میگم رو انجام بدین تا خوب درک کنین مسائل رو... این تمرین ها با عنوان "
" قرار داده خواهد شد!
3- امیدوارم معلم خوبی باشم!:دی و بتونم سوالاتتون رو جواب بدم!
جلسات:
خب گفته بودم این جلسه به تگ های مربوط به متن می پردازیم! دروغ گفتم!نظرم عوض شد!:دی
میریم سراغ یه سری تگ که خیلی کاربردی و خیلی مورد استفاده هستن:
تگ های مربوط به تیتر:
شش تگ h1 تا h6 تگ هایی هستن که برای تیتر به کار میرن.
This is a heading
This is a heading
This is a heading
تگ h1 بزرگترین تیتر و h6 کوچکترینه.
هر چیزی که بینشون بزارین به سادگی تبدیل به یه تیتر میشه.خودتون امتحان کنید می فهمید.
البته نیازی نیست بگم که این تگ ها برای قسمت head نیست بلکه برای body هست.هر تگی که مربوط به ظاهر صفحه است باید در body نوشته بشه.(البته فعلا!)
لینک:
مطمئنا تو صفحه تون جا هایی هست که می خواید بهشون ارجاع بدین.
از سایت های دیگه گرفته تا جا های دیگه توی سایت خودتون یا حتی جا های دیگه توی همین صفحه.
لینک های HTML با تگ شناخته میشن.
شما میتونید هر آدرس url ای که بخواید توی خاصیت href وارد کنید!
href یه خصوصیت از تگ a هست که معلوم می کنه می خوایم با کلیک بر روی این لینک به کجا بریم.
حالا لینکی که داخل یه صفحه ما رو جا به جا می کنه:
جایی که مقصدمون هست ما باید یه اسم براش بزاریم تا بتونیم بعدا بهش آدرس بدیم.
پس خصوصیت name تگ a رو در جایی که می خوایم به اونجا بریم وارد می کنیم.
هر اسمی که می خواید می تونید بزارید ولی خب من اسمش رو گذاشتم "maghsad".
حالا همونطور که گفتم بهش ارجاع میدیم. البته یه نکته هست اینکه توی خاصیت href باید بنویسید: "maghsad#"
یعنی اسم تگ a مقصد به علاوه ی یک # پشت سرش. این کار برای اینه که مرورگر بفهمه این یه شناسه است و باید داخل صفحه دنبال این اسم بگرده.
یه مثال از لینک داخلی رو بار ها مشاهده کردید.
خیلی سایت ها که میرید می بینید وقتی پایین صفحه هستید یه لینکی بهتون میگه "برو بالا" !!!
که اگه روش کلیک کنید میرید بالای صفحه!
در ضمن مبدا و مقصد می تونن هر جایی از صفحه باشن.
عکس:
خب برای نشون دادن عکس توی فایل html از تگ استفاده میشه.

خب3 تا خصوصیت می بینید که برای این عکس تعریف شدن.
خصوصیت src که مخفف source هست مکان و محل عکسمون رو مشخص می کنه.
خب اینجا لازمه در مورد آدرس دهی حرف هایی رو بزنم:
ادرس دهی مطلق به آدرس دهی ای میگن که ما توش از url استفاده می کنیم و آدرس جهانی اون عکس رو روی یه هاست میدیم مثال:
آدرس دهی نسبی به آدرس دهی ای میگن که نسبت به مکان فایل html مون داده میشه. یعنی فرض کنید ما الان توی پوشه ی "html file's" هستیم.و در فایل "index.html" قرار داریم.
عکسمون هم توی پوشه ی "Image file's" در پوشه ی"My Site" و در کنار پوشه ی "html file's" قرار داره. بزارید بهتر بگم:
آدرس فایل اچ تی ام المون:
My Site/html file's/index.html
ادرس عکسمون:
My Site/Image file's/image1.jpg
حالا میخوایم از جایی که فایل اچ تی ام المون هست به سراغ عکسمون بریم:
Image file's/image1.jpg/..
"/.." برای خروج از پوشه ی فعلی
"/Image file's" برای ورود به این پوشه
و "Image1.jpg" برای انتخاب فایل هست.
پس به راحتی می تونید با "/.." از یک پوشه خارج و با "/" وارد یک پوشه بشید.
آدرس دهی نسبی در اکثر موارد راحت تر هست پس از این آدرس دهی استفاده می کنیم.
خب حالا می خوایم خاصیت src رو برای عکسمون مشخص کنیم.
می بینید که نه از "/.." خبری هست و نه از "/" !
این یعنی فایل عکسمون توی همون پوشه ای هست که فایل html مون هست. و ما اون رو انتخاب کردیم.
خصوصیت دیگه ای که دیده می شه width هست که معنای طول میده و بعدی هم height به معنای ارتفاع.
حالا چطور این ها مشخص میشن:
روش پیکسلی که خیلی ساده است و شما می تونید یه عدد به اون خاصیت نسبت بدید و مرورگر اون عدد رو پیکسل فرض می کنه و خاصیت رو با اون تعداد پیکسل نشون میده.
روش درصدی هم خیلی سادست( :دی)!
شما در مقابل خصوصیت اندازه یه درصد قرار میدید مثلا "50%" و این یعنی میخوام عکسم طولش یا عرضش نصف جایی باشه که توش هست.
مثلا الان میشه نصف صفحمون.
خب همونطور که می بینید طول و عرض اینجا به صورت پیکسلی داده شدن.
همین دیگه تگ img هم تموم شد!
و البته جلسه ی دوممون هم تموم شد!:دی
هر چیزی رو کم فهمیدید، خوب نفهمیدید ویا اصلا نفهمیدید بپرسید!
منتظرم!
دوستان اگه اشتباهی هم دیدن توی آموزش بگن تا ویرایش کنم!
@HELT 87279 گفته:
حالا لینکی که داخل یه صفحه ما رو جا به جا می کنه:
جایی که مقصدمون هست ما باید یه اسم براش بزاریم تا بتونیم بعدا بهش آدرس بدیم.
پس خصوصیت name تگ a رو در جایی که می خوایم به اونجا بریم وارد می کنیم.
هر اسمی که می خواید می تونید بزارید ولی خب من اسمش رو گذاشتم "maghsad".
حالا همونطور که گفتم بهش ارجاع میدیم. البته یه نکته هست اینکه توی خاصیت href باید بنویسید: "maghsad#"
یعنی اسم تگ a مقصد به علاوه ی یک # پشت سرش. این کار برای اینه که مرورگر بفهمه این یه شناسه است و باید داخل صفحه دنبال این اسم بگرده.
ابراهیم نمیدونم چرا هرکاری کردم این رو نتونستم دست از آب در بیارم. از کجا بدونم وقتی روی مبدا توی مرورگر کلیک میکنم ، مقصد رو پیدا کرده؟
@HELT 87279 گفته:
عکس:
خب برای نشون دادن عکس توی فایل html از تگ
استفاده میشه.
خب3 تا خصوصیت می بینید که برای این عکس تعریف شدن.
خصوصیت src که مخفف source هست مکان و محل عکسمون رو مشخص می کنه.
خب اینجا لازمه در مورد آدرس دهی حرف هایی رو بزنم:
ما دو نوع آدرس دهی داریم:مطلق و نسبی.ادرس دهی مطلق به آدرس دهی ای میگن که ما توش از url استفاده می کنیم و آدرس جهانی اون عکس رو روی یه هاست میدیم مثال:
آدرس دهی نسبی به آدرس دهی ای میگن که نسبت به مکان فایل html مون داده میشه. یعنی فرض کنید ما الان توی پوشه ی "html file's" هستیم.و در فایل "index.html" قرار داریم.
عکسمون هم توی پوشه ی "Image file's" در پوشه ی"My Site" و در کنار پوشه ی "html file's" قرار داره. بزارید بهتر بگم:
آدرس فایل اچ تی ام المون:
My Site/html file's/index.html
ادرس عکسمون:
My Site/Image file's/image1.jpg
حالا میخوایم از جایی که فایل اچ تی ام المون هست به سراغ عکسمون بریم:
Image file's/image1.jpg/..
"/.." برای خروج از پوشه ی فعلی
"/Image file's" برای ورود به این پوشه
و "Image1.jpg" برای انتخاب فایل هست.
پس به راحتی می تونید با "/.." از یک پوشه خارج و با "/" وارد یک پوشه بشید.
آدرس دهی نسبی در اکثر موارد راحت تر هست پس از این آدرس دهی استفاده می کنیم.
خب حالا می خوایم خاصیت src رو برای عکسمون مشخص کنیم.
می بینید که نه از "/.." خبری هست و نه از "/" !
این یعنی فایل عکسمون توی همون پوشه ای هست که فایل html مون هست. و ما اون رو انتخاب کردیم.
این الان درسته؟

من اینو زدم ولی عکس رو توی مرورگر نشون نداد. 
جاشم درسته.
+راستی! :دی عکس از اون تگ هاییه ک نیازی به بسته شدن نداره!
@Moahedeh 87286 گفته:
ابراهیم نمیدونم چرا هرکاری کردم این رو نتونستم دست از آب در بیارم. از کجا بدونم وقتی روی مبدا توی مرورگر کلیک میکنم ، مقصد رو پیدا کرده.
ببین اگه کار هایی رو که گفتم انجام بدی مرورگر می فهمه مقصدت کجاست. فقط حواست باشه که برای مقصد باید name تعریف کنی و خاصیت href مبدا رو برابر با "name#" بزاری.
حالا فرقی نمی کنه که مقصد بالای مبدا باشه یا پایینش چون مرورگر یک بار کل فایل html تو رو می خونه و چک می کنه.
این الان درسته؟
یدونه ( " ) اضافه داره! قبل از img 0_o و البته باید دقت کنی که عکست بیرون از فولدری که فایل html ات هست باشه.
من اینو زدم ولی عکس رو توی مرورگر نشون نداد.
جاشم درسته.
+راستی! :دی عکس از اون تگ هاییه ک نیازی به بسته شدن نداره! عه راست می گی!:دی آورین دخترم! :دی حواست جمع بود! :دی
سوال بعععععععععدددددددد!:دی
راستی نفهمیدی دوباره بپرس!:دی
- - - - - - - - - به دلیل ارسال پشت سر هم پست ها ادغام شدند - - - - - - - - -
آها یه چیز دیگه! پسوند فایلتو عوض کن و بنویس jpg!
استاد جان ببین درست متوجه شدم البته یه سوال اساسی هم دارم
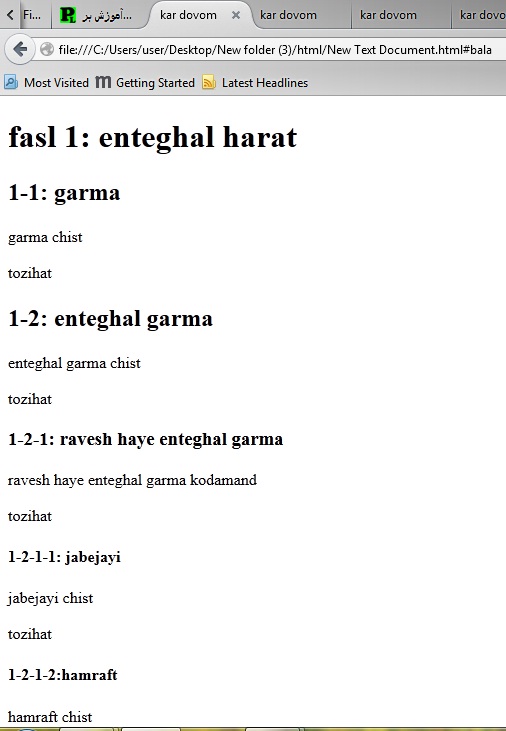
اول اینکه فهمیدم اون h ها دقیقا مثل هدینگ گذاری توی ورد عمل میکنن که مثلا فصل داریم بعد زیر فصل و بعد زیر بخشای اونا به خاطر همین اینجوری نوشتم اینم شکل کارش:

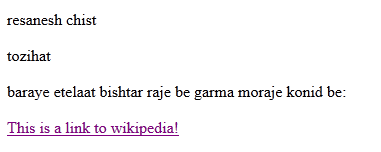
بعد لینک دهی رو تمرین کردم و لینک ویکی پدیا برای معرفی گرما رو گذاشتم اینجوری شد:
baraye etelaat bishtar raje be garma moraje konid be:

بعد لینک دهی تو صفحه رو تمرین کردم برای رفتن از پایین صفحه به فصل ا اینجوری شد.

که کد نام گذاریم شد:
کد آخر صفحم که میخواد منتقل کنه شد:
بعد شکل دهی رو تمرین کردم اینجوری شد:

کد هاش هم شد:
fasl 1: enteghal harat

1-1: garma

اما یه مشکل اساسی توی تعریف به حالت درصدی هر کاری کردم عکس اولیه سایزش تغییر نکرد. چی کار کنم؟
- - - - - - - - - به دلیل ارسال پشت سر هم پست ها ادغام شدند - - - - - - - - -
اینم کل کد هام میشه ببینی درسته:
fasl 1: enteghal harat

1-1: garma

garma chist
tozihat
1-2: enteghal garma
enteghal garma chist
tozihat
1-2-1: ravesh haye enteghal garma
ravesh haye enteghal garma kodamand
tozihat
1-2-1-1: jabejayi
jabejayi chist
tozihat
1-2-1-2:hamraft
hamraft chist
tozihat
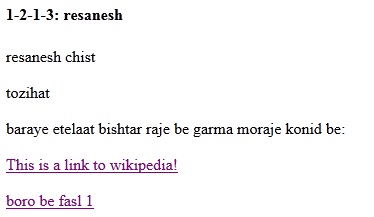
1-2-1-3: resanesh
resanesh chist
tozihat
baraye etelaat bishtar raje be garma moraje konid be:
@moonlightsky 87295 گفته:
استاد جان ببین درست متوجه شدم البته یه سوال اساسی هم دارم
اول اینکه فهمیدم اون h ها دقیقا مثل هدینگ گذاری توی ورد عمل میکنن که مثلا فصل داریم بعد زیر فصل و بعد زیر بخشای اونا به خاطر همین اینجوری نوشتم اینم شکل کارش: دقیقا درسته
بعد لینک دهی رو تمرین کردم و لینک ویکی پدیا برای معرفی گرما رو گذاشتم اینجوری شد:
baraye etelaat bishtar raje be garma moraje konid be:
بعد لینک دهی تو صفحه رو تمرین کردم برای رفتن از پایین صفحه به فصل ا اینجوری شد.
که کد نام گذاریم شد:
کد آخر صفحم که میخواد منتقل کنه شد:
بعد شکل دهی رو تمرین کردم اینجوری شد:
کد هاش هم شد:
fasl 1: enteghal harat
1-1: garma
اما یه مشکل اساسی توی تعریف به حالت درصدی هر کاری کردم عکس اولیه سایزش تغییر نکرد. چی کار کنم؟
جای درصدت رو عوض کن بیارش اینور اعداد. ببخشید متن راست چین بود اینجوری شد. بنویس:
width="50%"
- - - - - - - - - به دلیل ارسال پشت سر هم پست ها ادغام شدند - - - - - - - - -
اینم کل کد هام میشه ببینی درسته:
kar dovom fasl 1: enteghal harat
1-1: garma
garma chist
tozihat
1-2: enteghal garma
enteghal garma chist
tozihat
1-2-1: ravesh haye enteghal garma
ravesh haye enteghal garma kodamand
tozihat
1-2-1-1: jabejayi
jabejayi chist
tozihat
1-2-1-2:hamraft
hamraft chist
tozihat
1-2-1-3: resanesh
resanesh chist
tozihat
baraye etelaat bishtar raje be garma moraje konid be:
بقیه ی چیز ها درست بود! آفرین که انقد وقت میزاری و از سرت باز نمی کنی! ((99))
Go Google

این کدهام.
منتها من هنوزم با این قسمت مشکل دارم
@HELT 87279 گفته:
حالا لینکی که داخل یه صفحه ما رو جا به جا می کنه:
جایی که مقصدمون هست ما باید یه اسم براش بزاریم تا بتونیم بعدا بهش آدرس بدیم.
پس خصوصیت name تگ a رو در جایی که می خوایم به اونجا بریم وارد می کنیم.
هر اسمی که می خواید می تونید بزارید ولی خب من اسمش رو گذاشتم "maghsad".
حالا همونطور که گفتم بهش ارجاع میدیم. البته یه نکته هست اینکه توی خاصیت href باید بنویسید: "maghsad#"
یعنی اسم تگ a مقصد به علاوه ی یک # پشت سرش. این کار برای اینه که مرورگر بفهمه این یه شناسه است و باید داخل صفحه دنبال این اسم بگرده.
یه مثال از لینک داخلی رو بار ها مشاهده کردید.
خیلی سایت ها که میرید می بینید وقتی پایین صفحه هستید یه لینکی بهتون میگه "برو بالا" !!!
که اگه روش کلیک کنید میرید بالای صفحه!
در ضمن مبدا و مقصد می تونن هر جایی از صفحه باشن.
توی همین کد اگه مثلا میخوام ببرم بالا صفحه رو دقیقا باید چی بنویسم؟
@narsisa 87299 گفته:
Go Google Go Google
این کدهام.
منتها من هنوزم با این قسمت مشکل دارم
توی همین کد اگه مثلا میخوام ببرم بالا صفحه رو دقیقا باید چی بنویسم؟
ببین آموزش واقعن واضحه!:دی
تو می خوای بری یه جایی از صفحه ات خب؟! فرض کن مثلا تو همین تاپیک
می خوای بری سراغ آموزش جلسه ی دوم
باید اونجا یه چیزی مشخص کنی یه اسمی شناسه ای چیزی که مرورگر بفهمه لینکت رو می خوای به اونجا ارجاع بدی
وقتی توی خاصیت href یه "#" می نویسی مرورگر می فهمه که تو میخوای به یه چیزی توی صفحه ارجاع بدی و می گرده دنبال اسمی که بعد از "#" اومده.
و اون تگ a رو که اسمش اومده نشون میده.
تو هم باید چیزای زیر رو به فایلت اضافه کنی :
هر حایی که دوست داشتی مقصد و هر جایی که دوست داشتی مبدات.
@HELT 87300 گفته:
ببین آموزش واقعن واضحه!:دی
تو می خوای بری یه جایی از صفحه ات خب؟! فرض کن مثلا تو همین تاپیک
می خوای بری سراغ آموزش جلسه ی دوم
باید اونجا یه چیزی مشخص کنی یه اسمی شناسه ای چیزی که مرورگر بفهمه لینکت رو می خوای به اونجا ارجاع بدی
وقتی توی خاصیت href یه "#" می نویسی مرورگر می فهمه که تو میخوای به یه چیزی توی صفحه ارجاع بدی و می گرده دنبال اسمی که بعد از "#" اومده.
و اون تگ a رو که اسمش اومده نشون میده.
تو هم باید چیزای زیر رو به فایلت اضافه کنی :
هر حایی که دوست داشتی مقصد و هر جایی که دوست داشتی مبدات.
مشکل من دقیقا مبدا و مقصده. می خوام صفحه بره بالا.واسه مقصد چی بنویسم؟ واسه مبدا چی بنویسم؟ مقصد اون چیزیه که روش کلیک میکنی میره بالا یا مبدا؟
@narsisa 87302 گفته:
مشکل من دقیقا مبدا و مقصده. می خوام صفحه بره بالا.واسه مقصد چی بنویسم؟ واسه مبدا چی بنویسم؟ مقصد اون چیزیه که روش کلیک میکنی میره بالا یا مبدا؟
مبدا جاییه که روش کلیک می کنی میری مقصد!
برای مبدا باید اینو بزاری:
و برای مقصد اینو:
البته الان چون صفحه ات کوچیکه اتفاق خاصی نمی افته.
بین مبدا و مقصدت 20 - 30 تا "
" بزن. بعدش روی مبدا کلیک کن میری مقصد!
برای رفتن به خط بعده!
بالا خره فهمیدم.((119)) ممنون((72))
@narsisa 87304 گفته:
بالا خره فهمیدم.((119)) ممنون((72))
خواهش می کنم. خوشحالم فهمیدی!
خجالت هم نکش! سوال دیگه ای هم داری بپرس!
سلام استاد )
)
مرسی از آموزش
خخخخخخخخخخبا توجه به کمبود وقت همینقد نوشتم )
)
the best book
by my comment: in too deep
written by:
jude watson
rating details:
30,238ratings . 542 reviews
cover:
@PLUTO 87307 گفته:
سلام استاد
)
مرسی از آموزش
خخخخخخخخخخبا توجه به کمبود وقت همینقد نوشتم
)
my page the best book
by my comment: in too deep
written by:
jude watson
rating details:
30,238ratings . 542 reviews
cover:
سلام شاگرد!:دی
احسنت! :دی
امیدوارم همیشه یادت باشه پسوند فایل html رو بزاری .html نه .txt !:دی:دی:دی
@PLUTO 87307 گفته:
my page the best book
by my comment: in too deep
written by:
jude watson
rating details:
30,238ratings . 542 reviews
cover:
ابراهیم اینو ببین! این چرا توی عکس مجید هم اندازه ی متن اصلیش شده؟
استفاده از تگ های h اصلا درباره ی اندازه متن نیست، به صورت پیش فرض این اندازه برای h3 در نظر گرفته شده که بعدا یاد میگیرید چطور با css این اندازه ها رو تغییر بدید.
استفاده از تگهای h یا تگهای دیگه به منظور semantic کردن ساختار صفحه ی html هست، یعنی چی؟ یعنی وقتی یک ماشین داره این صفحه رو میبینه تشخیص بده که متنی که داره می خونه یه header یا یه تیتره، این برای مثال به گوگل کمک می کنه تا درک بهتری از محتوای صفحه د